افزودن دکمه سفارشی به صفحه محصول – یکی از مهمترین صفحات سایت فروشگاهی شما، صفحه محصول می باشد که می توانید با سفارشی سازی آن امکانات بیشتری به این صفحه اضافه کنید و تعامل بیشتری با مشتریان داشته باشید.
از جمله تسریع در امر پشتیبانی در هنگام خرید، قرار دادن فایل آموزشی، ارائه پیشنهاد به مشتریان ، قرار دادن لینک دانلود و …
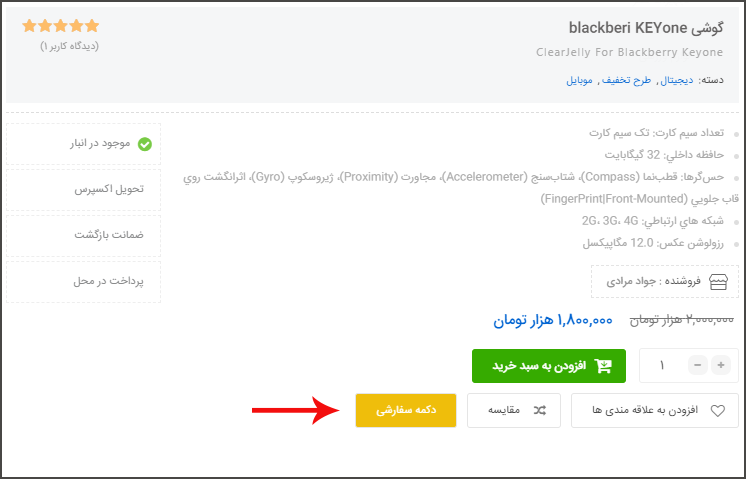
افزودن دکمه سفارشی به صفحه محصول
برای اینکار کافیست قطعه کد زیر را به فایل Functions.php قالب خود اضافه کنید.
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page() {
echo '<a class= "extra_button" href="#">متن دکمه</a>';
}
کاربرانی که از محصولات ماهدیس وب استفاده می کنند، باید این کد را به فایل myfunctions اضافه کنند.
برای استایل دهی به دکمه باید کد های css زیر را در فایل style.css قالب خود اضافه کنید :
.extra_button{
display: inline-block;
background: #147427;
color: #fff;
height: 35px;
line-height: 35px;
padding: 0;
border-radius: 0;
border: 1px solid #e5e5e5;
padding: 0 20px 0 20px;
-webkit-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
font-family: IRANSans;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
text-indent: unset;
font-weight: 300;
font-size: 12px;
}
.extra_button:hover {
color: #fff;
background:#0063D1;
}
بعد از افزودن کد و ذخیره فایل می توانید نتیجه کار را در سایت مشاهده کنید

حال اگر نیاز به یک دکمه سفارشی نیاز دارید که باتوجه به محصول لینک های متفاوتی دارد میتوانید کدهای زیر را به فایل فانکشن اضافه کنید و از شورتکد زیر استفاده کنید. (با استفاده از کد زیر یک فیلد لینک به تب اصلی تنظمیمات محصول اضافه می شود).
[mybutton text="متن دکمه" class="extra_button"]
function add_custom_link_field() {
global $woocommerce, $post;
echo '<div class="options_group">';
woocommerce_wp_text_input(
array(
'id' => '_custom_link',
'label' => __( 'لینک دکمه', 'woocommerce' ),
'placeholder' => 'https://example.com',
'desc_tip' => true,
'description' => __( 'جهت عدم نمایش خالی بگذارید', 'woocommerce' ),
)
);
echo '</div>';
}
add_action( 'woocommerce_product_options_general_product_data', 'add_custom_link_field' );
function save_custom_link_field( $post_id ) {
$custom_link = isset( $_POST['_custom_link'] ) ? $_POST['_custom_link'] : '';
update_post_meta( $post_id, '_custom_link', sanitize_text_field( $custom_link ) );
}
add_action( 'woocommerce_process_product_meta', 'save_custom_link_field' );
function custom_link_button_shortcode( $atts ) {
$post_id = get_the_ID();
$custom_link = get_post_meta( $post_id, '_custom_link', true );
if ( empty( $custom_link ) ) {
return false;
}
$button_text = isset( $atts['text'] ) ? $atts['text'] : 'متن دکمه';
$button_class = isset( $atts['class'] ) ? 'class="' . $atts['class'] . '"' : '';
return '<a href="' . esc_url( $custom_link ) . '" ' . $button_class . '>' . esc_html( $button_text ) . '</a>';
}
add_shortcode( 'mybutton', 'custom_link_button_shortcode' );
امیدواریم از خواندن این مقاله لذت برده باشید.
اگر نظری دارید میتوانید با ا به اشتراک بگذارید.











با سلام
من کد رو توی فایل Functions.php قرار دادم ولی ارور داد و سایت رو کلا نشون نداد. میشه راهنمایی کنید؟
سلام اگر فایل فانکشن کد باشه باید تو myfunction.php قرار بدین
ممنونم واقعا بهم کمک کرد.فقط میشه بگید میشه روی یک دسته بندی خاص فقط فعالش کرد.ممنون میشم راهنمایی کنید.
درود ، سپاس از شما ، خیر امکان فعالسازی روی یک دسته خاص وجود ندارد.
سلام وقت بخیر تشکر از این مطلب خوب شما
امکان داره لینک برای هر صفحه متفاوت باشه و با توجه به sku محصول تغییر کنه اون لینکه مثلا
محصول site.com/product/4000 سپس دکمه سفارشی لینک بشه به preview.site.com/preview/4000
و محصول بعدی به همین صورت تکرار بشه برای همه محصولات
محصول site.com/product/4001 سپس دکمه سفارشی لینک بشه به preview.site.com/preview/4001
دکمه سفارشی بر اساس sku لینک بشه یا لینک محصول
امکان داره در لیست محصولات هم نمایش داده بشه این دکمه سفارشی ؟؟
میشه برای محصولات یک ویژگی ساخت و اون وِیژگی مثل این باشه ایا پیش نمایش دارد ؟
اگر بله بود نمایش داده بشه اگر نه بود نمایش داده نشه
امکان داره کدش بگید ؟؟
تشکر از همه زحمات شما
با سلام
برای دسترسی به شناسه محصول و ساخت لینک اختصاصی میتونید از کد زیر استفاده کنید.
global $product;
$product->get_sku();
برای درج دکمه در آرشیو محصولات بستگی به قالب داره و میتونه متفاوت باشه که میتونید به فایل content-product..php ووکامرس رجوع کنید.
ببخشید منم مثل همین ک skuگرفتن id محصول رو بگیره ک مستقیم بزارم داخل صفحه پرداخت
نمیشه کاری کرد که این دکمه اطلاعاتش رو از یک custom field بگیره ؟ یعنی لینک توی همه صفحه ها ثابت نباشه ؟
سلام
بله میشه
سلام، امکانش هست در صفحه ویرایش محصول این کاستوم فیلد نمایش داده بشه.
اگر امکانش هست لطفا راهنمایی کنید.
add_action( ‘woocommerce_single_product_summary’, ‘my_extra_button_on_product_page’, 30 );
function my_extra_button_on_product_page() {
echo ‘متن دکمه‘;
}
این کدی که گزاشتید رو میخوام در صفحه ویرایش محصول فقط لینک جدیدی بهش بدم و برای هر محصول متفاوت باشه.
با سلام
میتوانید از زمینه دلخواه در محصول و تابع get_post_meta استفاده نمائید
سلام
اگر بخواهیم به همین دکمه ساخته شده لینک بدهیم چه باید کرد؟
ممنون
سلام و درود
به جای علامت # میتونید آدرس مورد نظر را وارد کنید.
این کد ها را فقط میشه تو قالب ماهدیس وب زد یعنی تو قالب های دیگه جواب میده؟
سلام
امکان استفاده در هر قالبی وجود دارد
سلام.خیلی ممنوا ز آموزشتون.
اگر ما بخواهیم این دکمه ای که ساخته شده بصورت شرطی باشه چی.یعنی وقتی محصول موجود بود فقط نمایش داده بشه و با ناموجود بودن اون مثله خود دکمه افزودن به سبد خریم غیر نمایش و غیر فعال باشه.
سلام وقتتون بخیر و شادی
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page() {
global $product;
if ($product->is_in_stock()) {
echo 'متن دکمه';
}
}
با تشکر از مطلب کاربردی و خوبتان
دو درخواست داشتم
1) اگر بخواهیم همین دکمه ای را که ساخته ایم ارتباط بدهیم به یک لینک خارجی چه کار باید کنیم. بطور مثال من یک فیلد دلخواه میسازم که آدرس یک سایت را درون آن میگزارم، میخواهم عنوان آنر بگزارم “لینک نمایش” تا هنگامی که کاربر بر روی آن کلیک کرد، برود و آن لینک را نمایش دهد.
2) کد استایلی که در فایل style.css مثال بالا گذاشته اید را هم کدش را بگذارید.
با تشکر
سلام و درود
نوشته بروز شد.کدهای css اضافه شدند.