به عنوان یک توسعه دهنده وردپرس، اولویت شماره یک شما ساخت وب سایت های جذاب و قدرتمند برای مشتریان است. مطمئنا شما اقدامات متنوعی برای مطرح شدن وبسایت خود انجام میدهید، اما وقتی با تهدیدهای خارجی مواجه می شوید، چه کارهایی انجام می دهید؟
به عنوان مثال، تلفن همراه. پنج تا ده سال پیش، طراحی وبسایت برای استفاده در دستگاه های تلفن همراه و یا تبلت مرسوم نبود.اما امروزه بعد از چند سال این موضوع برای پایدار بودن در بازار رقابت ضرورت زیادی دارد. و در حال حاضر، گوگل یک راه دیگر به توسعه دهندگان وردپرس معرفی کرده که با آن می توانند تجربه تلفن همراه را مدیریت کنند.
همانطور که در جریان هستید گوگل همواره در جهت ارتقا وب تلاش کرده است. بنابراین، گوگل راه حل خود را برای ناشران، مدیران و توسعه دهندگان وب ارائه داده که می خواهند یک تجربه کاملا متفاوتی برای بازدیدکنندگان خود ایجاد کنند که آن Google AMP (فریم ورکی برای افزایش سرعت لود صفحات وبسایت ها در تلفن همراه) است.
با استفاده از UX (تجربه کاربری) تلفن همراه، که بخش بزرگی از فرآیند توسعه وردپرس است، پروژه AMP Google ممکن است ناکارآمد به نظر برسد؛ اما گوگل وعده داده است که ابزارهایی برای ایجاد انگیزه در بین بازدیدکنندگان از طریق تلفن همراه فراهم کند. اما آیا این همه داستان است؟ آیا واقعا آنقدر ساده است؟ شاید نه.
بیایید نگاهی به آنچه که در AMP Google و آنچه که به محتوای وردپرس شما مربوط است، و برخی از توسعه دهندگان که شاید با آن مواجه شوند بیندازیم.
آنچه که شما باید درباره Google AMP بدانید
با اصول اولیه شروع کنیم. گوگل AMP چیست؟
گوگل در سال 2015 AMP را که یک فریم ورک متن باز را با هدف بهبود سرعت وب سایت ها در تلفن همراه معرفی کرد. به گفته گوگل، تجربه استفاده از تلفن همراه برای کاربران فراتر رفته است. AMP به معنای یک راه حلی است که به ناشران و توسعه دهندگان کمک می کند تا به طور موثر از طریق تلفن همراه به کسب درآمد بپردازند.
“ما صفحات وبی با محتوای غنی مانند ویدیو، انیمیشن و گرافیک برای کار و تبلیغات هوشمند می خواهیم که سریع بارگزاری شود. ما همچنین می خواهیم همان کدها را در سیستم عامل ها و دستگاه های مختلف استفاده کنیم. مهم نیست که چه نوع رایانه یا دستگاه تلفن همراهی باشد.”
شما احتمالا با مقالات AMP در وبگردی خود با تلفن همراه مواجه شدید، اما شاید از آن آگاه نبودید.
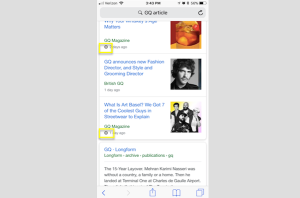
چگونه بدانید که با یک مقاله AMP مواجه شده اید؟

آیکون رعد و برقی که در کنار زمان انتشار پست می بینید، این شاخص برای AMP است.
پس از کلیک روی یک مقاله AMP در جستجوی گوگل، چیزی که با آن مواجه خواهید شد:

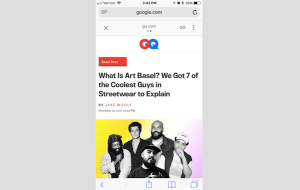
به نظر می رسد پاسخ گوگل دقیقا همان چیزی هست که شما می خواهید، درست است؟ اما در بالا چگونه آدرس وب را به گوگل نسبت دادید؟ آدرس مقاله بصورت زیر نمایش داده می شود:
https://www.google.com/amp/s/www.gq.com/story/what-is-art-basel-coolest-streetwear-guys-interview/amp
اگر می خواهید مستقیما به منبع مقاله بروید، باید روی دکمه زنجیره لینک hyperlink در بالای صفحه کلیک کنید:

یکی دیگر از تفاوت های کلیدی بین تجربه موبایل استاندارد و AMP، تبلیغات داخل محتوای مقاله ها است. این بدان معنا نیست که محتوای هر صفحه ای که با AMP بهینه سازی می شود نیاز به کسب درآمد دارد، در واقع این بخشی از مزیت استفاده از این تکنولوژی است. در تصویر زیر می بینید این مقاله تبلیغات درون خطی را نمایش می دهد:

اگر شما با مقالات فیس بوک آشنا باشید، AMP برای شما کاملا آشنا خواهد بود. تفاوت اصلی بین این دو این است که در AMP شما می توانید محتوای بهینه سازی شده موبایل را پیدا کنید. در حالی که مقالات فیس بوک تنها از طریق فیس بوک در دسترس هستند، مقالات AMP تقریبا در هر جای دیگر (مثلا Google، Bing، Medium، Twitter) پیدا و گنجانده می شوند، که این جایگزین بسیار مطلوبی برای افرادی است که دوست دارند فعالیت های خود در فیس بوک را در جاهای دیگر هم داشته باشند.
این روزها اغلب از بهینه سازی سرعت و عملکرد در ارتباط با وردپرس صحبت می شود. به گفته گوگل، بازدید کنندگان شما، به خصوص کسانی که در تلفن همراه هستند، صبر چندانی ندارند تا با تجربیات ناامید کننده برخورد کنند.
در حال حاضر سه چهارم سایت های تلفن همراه برای بارگیری بیش از 10 ثانیه طول می کشند و این برای 53 درصد از کاربران تلفن همراه که تنها سه ثانیه زمان بارگیری را تحمل می کنند، خوب نیست. وب سایت هایی که درآمدشان از طریق تلفن همراه به دو برابر میرسد این زمان را به کمتر از 5 ثانیه رسانده اند.
شما در اینجا میتوانید اهمیت استفاده از Google AMP که یک ابتکار موثر است را بدانید.
بنابراین، AMP در سه بخش برای بهینه سازی سرعت ساخته شده است:
AMP HTML: این فقط یک نسخه منتشر شده از HTML است.
AMP JS: این یک نسخه AMP از جاوا اسکریپت است. از بهترین شیوه های جاوا اسکریپت و همچنین دارای یک کتابخانه برای مدیریت تمام بارگذاری منابع
AMP Cache: این سیستم مسئولیت ذخیره سازی، دریافت محتوای AMP و ارائه آن به کاربران را از سریعترین راه، ممکن می کند.
AMP برای رشد و توسعه خود از تجربیات کاربران برجسته کمک می گیرد. به عنوان مثال، مجله Time گزارش می دهد که کاربران با AMP ،13 بار بیشتر از سایت موبایل خود بازدید می کنند. از سوی دیگر
Gizmodo می گوید که 80 درصد از مراجعین AMP با نام تجاری جدید برای سایت خود هستند.
و اینها تنها مزایای مربوط به AMP نیستند:
• AMP به تیم های بزرگ توسعه دهنده و یا بودجه زیادی نیاز ندارد. در واقع، اکثر توسعه دهندگان قبلا مهارت هایی برای استفاده از این ویژگی دارند، مخصوصا آنهایی که با WordPress کار کرده اند.
• گوگل وعده داده است که توسعه دهندگان وب همچنان قادر به ایجاد تجربیات تلفن همراه انعطاف پذیر، سفارشی و مارکدار خواهند بود.
• به گفته گوگل، AMP با بیش از صد ابزار تحلیلی، سیستم های مدیریت محتوا و همچنین سایر راه حل های پیشرو فناوری ادغام شده است.
• حتی Bing تحت تاثیر قرار گرفته است، زیرا ادعا می کند که صفحات AMP خود 80 درصد سریع تر از دیگران است.
البته AMP از انتقاد مبرا نیست. برخی از توسعه دهندگان و ناشران نگرانی های خود را در این باره ابراز کرده اند ، بنابراین اجازه دهید به سرعت توضیح دهیم که چرا AMP ممکن است برای همه وب سایت ها مناسب نباشد:
اشتباه UX(تجربه کاربری)
یک بار دیگر به مثال GQ نگاه کنید:

ببینید دکمه “X” که در بالا سمت چپ وجود دارد! هنگامی که روی آن کلیک کنید، کاربران را به نتایج جستجوی Google می برد. به استثنای بازدید کنندگانی که با محتوای Google AMP آشنا هستند، احتمالا باعث سردرگمی برخی کاربران خواهد شد زیرا آنها سعی می کنند نحوه ی دسترسی به سایت یا مقاله ی خود را دریابند. به نظر می رسد گوگل از این سردرگمی احتمالی آگاه است و در حال کار بر روی یک راه حل بهتر برای طراحی گزینه های بالا است.
از دست دادن قابلیت برخی پلاگین ها
در حالی که AMP به دلیل تجربه بهبود یافته در تلفن همراه، به افزایش محتوای خود در جستجوگرها کمک می کند، اما با یک مزیت رقابتی همراه است. از آنجا که از HTML بسیار سبک و از جاوااسکریپت استفاده می کند، این کار واقعا با پلاگین ها کار نمی کند، به ویژه آن هایی که فرم های تماس، پنجره های بازشو یا محتوای پویای دیگر را به سایت شما اضافه می کنند.
اشکال Google Analytics
به نظر می رسد یک اشکال مستقل با Google Analytics وجود دارد که در تلاش برای دسترسی به ترافیک AMP باشد. گوگل از این مشکل آگاه است و هنوز برای آن راهکاری پیدا نکرده است. بنابراین، اگر به اطلاعات ترافیکی دقیق نیاز دارید، در حال حاضر باید به تجزیه و تحلیل AMP تکیه کنید.
دشواری در اجرا
برای هر توسعه دهنده وب هیچ تضمینی وجود ندارد که با اجرای AMP عملکرد وبسایت خود بهبود می یابد. به همین دلیل AMP راه حل ایده آل برای انواع وب سایت ها و یا حتی انواع محتوا نیست. مثلا:
• AMP برای پست های وبلاگ و اخبار بخوبی کار می کند، ولی برای صفحات وب مناسب نیست.
• شما باید دو نسخه جداگانه از مطالب خود را ایجاد کنید: یکی برای نسخه های معمولی دسک تاپ و موبایل از سایت شما و یکی برای AMP.
• اگر شما با کدنویسی HTML و CSS آشنایی داشته باشید باعث درک بهتر کدنویسی AMP می شود. شما باید از قوانین خاص AMP برای بازنویسی کد خود و برچسب های رسانه ای مخصوص برای هر قطعه ای که می خواهید در AMP قرار دهید، استفاده کنید.
نحوه شروع و استفاده از AMP در WordPress
اگر تصمیم گرفتید که از AMP برای سایت خود استفاده کنید، بیایید نگاهی به نحوه استفاده از AMP در WordPress بینداریم.
1. دریافت پلاگین

اولین کار: پلاگین AMP for WP را در مخزن وردپرس جستجو و نصب کنید.
یادآوری:
1. در صورت استفاده از این پلاگین شما دیگر نمیتوانید از چندین فرم تماس و برخی پلاگین ها استفاده کنید مگر اینکه خودتان آنها را اضافه کنید.
2. توسعه دهنده آموزش بسیار خوبی در مورد AMP را در وب سایت خود دارد که به سؤالاتی نظیر نحوه بهینه سازی محتوای AMP برای جستجو، نحوه استفاده با WooCommerce و غیره کمک خواهد کرد.
3. این پلاگین یک صفحه ساز AMP را به وردپرس اضافه می کند که روند ایجاد محتوا را به طور خاص برای تلفن همراه ایجاد می کند.
2. محتوای خود را ایجاد کنید.
بعد از ایجاد محتوا، آموزش Google AMP را بخوبی دنبال کنید تا بدانید چگونه صفحات خود را طبق دستورالعمل ها کد گذاری و پیکربندی کنید. شما همچنین می توانید از این آموزش برای یادگیری نحوه اضافه کردن ویژگی های پیشرفته و طرح های تعاملی به AMP استفاده کنید.
3. تگ های محتوای شما
وقتی کارتان را انجام می دهید، باید برچسب های متمرکز را اضافه کنید تا Google و سایر پلتفرم ها محتوای منتشر شده توسط AMP را در آن دسته بندی نمایش دهد.
در صفحه اصلی وب سایت خود این برچسب را اضافه کنید:
<link rel=”amphtml” href=”http://www.yourwebsite.com/blog/amp/”>
در صفحه محتوای AMP خود این برچسب را اضافه کنید:
<link rel=”canonical” href=”http://www.yourwebsite.com/blog/”>
4. علامت Schema Marking را ویرایش کنید
می دانید که نشانه گذاری schema.org به وردپرس تاثیر بسزایی در سئو وبسایت دارد. اگر میخواهید اطمینان حاصل کنید که محتوای AMP شما واقعا بهینه شده است، لازم است علامت گذاری را در فایل قالب AMP خود ویرایش کنید.
به روز رسانی این کد:
if ( $site_icon_url ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => $site_icon_url,
'height' => self::SITE_ICON_SIZE,
'width' => self::SITE_ICON_SIZE,
);
}
URL خود را به روز و اندازه لوگو را درست کنید:
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => 'https://yourwebsite.com/wp-content/uploads/logo-60.png',
'height' => XX,
'width' => XX,
);
Analytics را اضافه کنید
Google Analytics ممکن است در حال حاضر بازدهی درستی نداشته باشد، اما این بدان معنا نیست که شما نباید محتوای AMP خود را پیگیری کنید. به سادگی به پلاگین AMP خود بروید و Google Analytics ID خود را در آنجا اضافه کنید.
6. اعتبار صفحه شما
هنگامی که محتوای شما ایجاد شده و برچسب گذاری شده است، وقت آن است که اعتبار صفحه خود را تایید کنید.
اگر URL خود را در فیلد بالا وارد کنید نتایج اعتبار خود را در یک مرورگر جداگانه دریافت خواهید کرد. اگر تا کنون همه چیز خوب پیش رفته اکنون آماده هستیم که به آخرین مرحله برویم!
7. فهرست محتوای AMP خود را وارد کنید

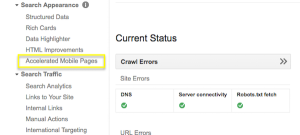
در نهایت، مهم است که محتوای AMP خود را در کنسول جستجوی گوگل فهرست کنید.
در این صفحه، روی گزینه ی Accelerated Mobile Pages کلیک کنید. پس از تأیید صحت، صفحات شما باید در اینجا نشان داده شوند. وقتی این اتفاق می افتد، می توانید آنها را برای نمایش(ایندکس شدن) ارسال کنید.
نتیجه گیری :
رمز موفقیت AMP چیست؟ استفاده محدود از HTML و جاوا اسکریپت به منظور انتشار مطالب ناب، متوسط و فوق العاده سریع درموبایل.اگر اطمینان دارید که مشتریان شما از ایجاد محتوای AMP برای سایت خود سود می برند، پس شما هم این موضوع را در پروژه خود پیاده سازی کنید.