برا اساس تعریف ارائه شده در وبسایت moz :
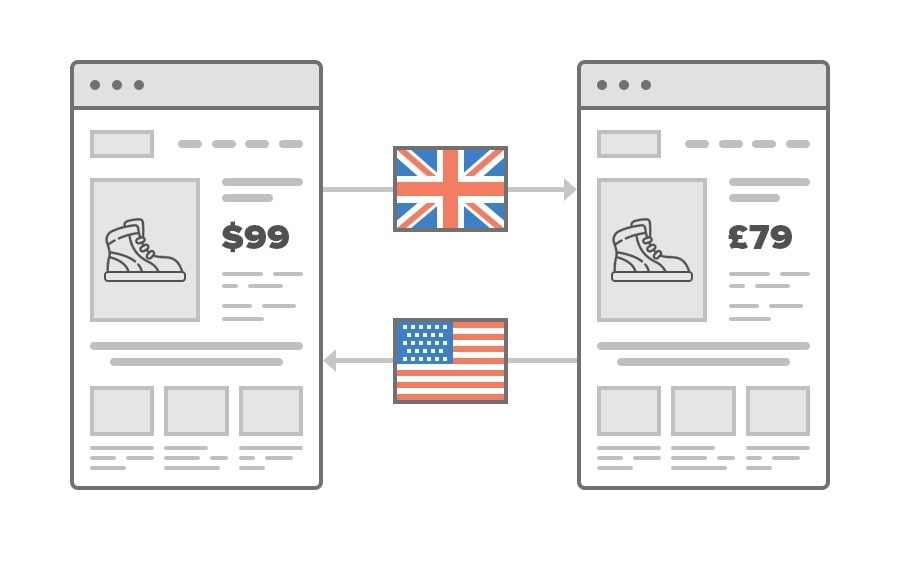
تگ hreglang قطعه ای کوچکی از کد است که به موتورهای جستجو مثل گوگل می گوید که محتوای هر صفحه مشخص، در سایت شما با چه زبانی نوشته شده است ، برای چه منطقه جغرافیایی در نظر گرفته شده است و ارتباط آن با سایر صفحات سایت شما چیست.
تگ Hreglang به شما کمک می کند سایت خود را برای مناطق و زبان های مختلف بهینه کنید. اگر کدنویسی بلد باشید راه هایی برای اضافه کردن این تگ روی سایت وجود دارد در غیر این صورت اگر از کدنویسی اطلاعات زیادی ندارید نگران نباشید در ادامه به شما آموزش می دهیم که چطور از این تگ برای سایت وردپرسی خود بدون حتی یک خط کد استفاده کنید.
:این تگ ها به این شکل هستند
link rel="alternate" href="http://example.com" hreflang="en-us" />
تگ های Rel، Hreflang و href چه هستند؟
همانطور که در مثال فوق مشاهده می کنید ، سه ویژگی HTML مختلف در این قطعه وجود دارد: یک ویژگی rel ، یک ویژگی hreflang و یک ویژگی href.
ویژگی href صفحه ای را که می خواهیم در مورد آن به موتورهای جستجو بگوییم مشخص می کند
تگ hreflang زبان و منطقه ای را (که به صورت اختیاری) برای صفحه در نظر گرفته شده مشخص می کند.
در این حالت ، مشخصه (en-us) به ما می گوید صفحه به انگلیسی نوشته شده است (en) و برای کاربران در ایالت متحده (us) در نظر گرفته شده است.
این ویژگی hreflang در دسامبر 2011 توسط گوگل معرفی شد و به شما امکان می دهد تا به موتورهای جستجو نشان دهید که چه ارتباطی بین صفحات وب به زبانهای جایگزین وجود دارد.
این تگ زمانی مفید است که محتوایی اختصاصی برای مخاطبان محلی ایجاد کنید.
ویژگی hreflang به موتورهای جستجو سیگنالی اضافه می کند که کاربر در جستجوی زبان “x” این نتیجه را به جای صفحه ای با محتوای مشابه به زبان “y” می خواهد.

شما همچنین باید از زبان رسمی دو حرفی و کد کشور در این تگ استفاده کنید.
ویژگی rel به موتور جستجو می گوید که چگونه آن صفحه با سایر صفحات سایت شما ارتباط دارد.
“جایگزین” به آن می گوید که این صفحه نمونه تغییر یک صفحه دیگر است و اگر محتوا مشابه سایر صفحات سایت شما باشد تعجب نمی کند.
تگ Hreflang یک سیگنال است ، نه یک دستورالعمل. این بدان معنی است که سایر عوامل SEO ممکن است ویژگی hreflang را نادیده بگیرند و باعث شوند نسخه دیگری از صفحه شما بالاتر باشد.
برای سایت های وردپرسی دو روش برای اضافه کردن این تگ به وردپرس استفاده می شود: توسط افزونه و بدون افزونه
1- اضافه کردن تگ Hreflang در وردپرس بدون افزونه
اگر یک توسعه دهنده یا کدنویس هستید، می توانید تگ hreflang را به صورت دستی به وب سایت خود اضافه کنید.
قرار دادن ویژگی hreflang در هدر HTTP، نقشه سایت یا استفاده از افزونه HREFLANG Tags Lite ساده ترین راه است.
اضافه کردن تگ hreflang به <head>
با به روزرسانی فایل header.php ، می توانید تگ hreflang را بدون افزونه به وب سایت وردپرس خود اضافه کنید.
برای دسترسی به این فایل ، باید به قسمت نمایش > ویرایشگر پوسته بروید یا از FTP استفاده کنید.
پس از باز کردن پرونده ، در قسمتبه طور مثال این کد را جای گذاری کنید:
<link rel="canonical" href="http://example.com/content"/> <link rel="alternate" hreflang="x-default" href="http://example.com/content"/> <link rel="alternate" hreflang="en-us" href="http://example.com/content"/> <link rel="alternate" hreflang="es-es" href="http://example.com/es/content"/> <link rel="alternate" hreflang="fr-fr" href="http://example.com/fr/content"/>
در این مثال ، برچسب ها باید به محتوای انگلیسی زبان اضافه شوند. برچسب های x-default و انگلیسی hreflang نیز به صفحه محتوای انگلیسی اشاره دارد.
از طرف دیگر ، برچسب های اسپانیایی و فرانسوی hreflang به نسخه های صحیح صفحه منتقل می شوند.
البته ، می توانید برچسب های hreflang بیشتری برای هر زبان دیگری که در وب سایت خود استفاده می شود ، اضافه کنید.
مشکل اضافه کردن تگ hreflang به <head>
مشکلی که در این روش وجود دارد این است که شما به هر یک از صفحات خود تعداد زیادی کد اضافه می کنید که کاربران شما قادر به دیدن آنها نخواهند بود اما وقتی صفحه را باز می کنند باید کدها بارگیری شوند.
اگر ده ها جایگزین در زبانهای مختلف دارید ، باید ده ها عنصر پیوند را به هر صفحه اضافه کنید ، که می تواند چند کیلوبایت به اندازه صفحه شما اضافه کند و بارگذاری صفحه را به طور قابل توجهی افزایش دهد.
زمان بارگذاری صفحه بیش از آنچه فکر می کنید برای رتبه بندی اهمیت دارد و اینکار باعث کاهش سرعت لود شدن سایت می شود.
در به روزرسانی های اخیر الگوریتم گوگل تأکید بیشتری بر اصطلاح “معیارهای تجربه صفحه” مانند سرعت سایت دارند.
در نتیجه ، گوگل ترجیح می دهد وب سایت هایی را که سریعتر بارگیری می شوند نسبت به سایت های کندتر بهتر رتبه بندی کند. حتی کسری از ثانیه می تواند تفاوت زیادی در سئو سایت شما ایجاد کند.
پیشنهاد مطالعه : تکنیک های فوق العاده افزایش سرعت سایت
2- پیاده سازی hreflang در نقشه سایت XML
اگر نمی خواهید فایل header.php خود را ویرایش کنید ، می توانید نقشه سایت XML سایت خود را به روز کنید.
با استفاده از این روش تضمین می شود که گوگل صفحات زبان شما را پیدا کرده و آنها را به درستی فهرست می کند.
به روزرسانی نقشه سایت شما همچنین باعث کاهش اندازه صفحات وب شما برای بارگذاری سریعتر می شود.
تگ های hreflang برای نقشه سایت XML را می توانید به صورت زیر جایگذاری کنید:
<url> <loc>http://www.example.com/content</loc> <xhtml:link rel="alternate" hreflang="es-es" href="http//www.example.com/es/content"/> <xhtml:link rel="alternate" hreflang="fr-fr" href="http//www.example.com/fr/content"/> </url> <url> <loc>http://www.example.com/es/content</loc> <xhtml:link rel="alternate" hreflang="en-us" href="http//www.example.com/content"/> <xhtml:link rel="alternate" hreflang="fr-fr" href="http//www.example.com/fr/content"/> </url>
گذشته از حذف کد غیرضروری در صفحه و سرعت بخشیدن به زمان بارگیری ، یکی دیگر از مزایای این روش ایمن بودن آن است.
تغییر مستقیم سرصفحه های صفحه در صورت اشتباه می تواند مشکلاتی را ایجاد کند ، در حالی که به هم ریختن نقشه سایت XML شما مشکل خاصی ایجاد نمی کند و با به روزرسانی کردن آن مشکل حل می شود.
3- افزودن تگ hreflang در وردپرس بدون افزونه
این روش برای کاربرانی است که دارای سایت وردپرسی هستند و از افزونه چند زبانه برای مدیریت ترجمه در وب سایت های خود استفاده نمی کنند.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه HREFLANG Tags Lite است.
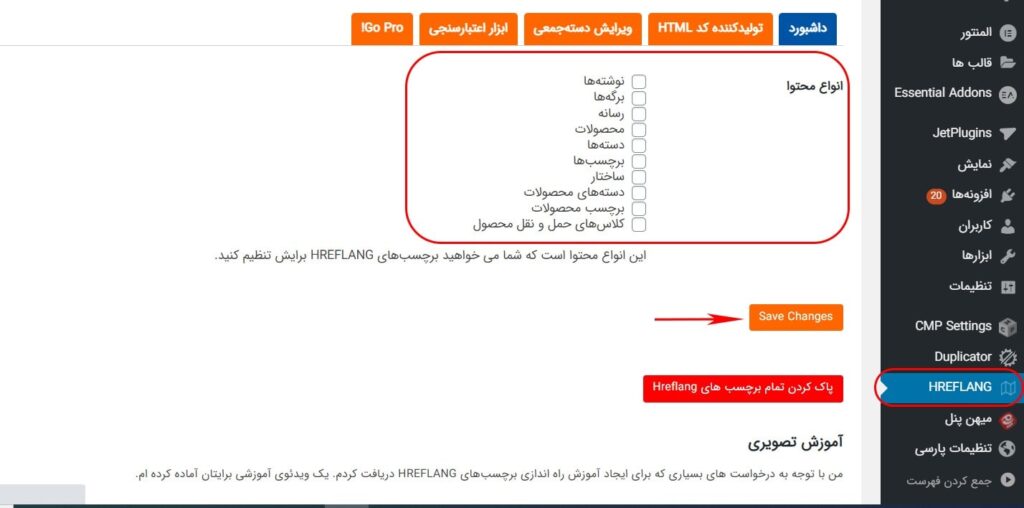
پس از فعال شدن ، این افزونه مورد جدیدی از منو با عنوان HREFLANG را به فهرست مدیریت WordPress شما اضافه می کند.
با کلیک بر روی آن به صفحه تنظیمات افزونه منتقل می شوید.

انواع پست هایی را که می خواهید افزونه را فعال کنید انتخاب کنید و سپس روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات شما ذخیره شود.
در مرحله بعدی ، باید پست یا صفحه ای را که می خواهید تگ hreflang در آن اضافه شود ویرایش کنید.
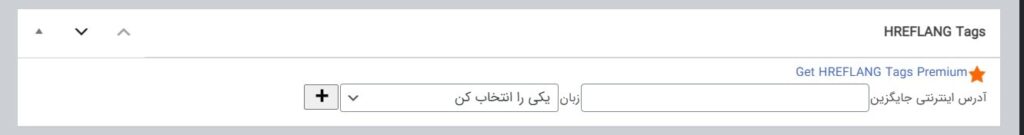
در صفحه ویرایش پست ، یک متاباکس جدید مشاهده خواهید کرد.
ابتدا باید URL پستی را که در حال ویرایش آن هستید اضافه کنید و سپس زبان آن را انتخاب کنید.
پس از آن شما باید بر روی دکمه بعلاوه کلیک کنید تا URL های سایر تغییرات پست و زبان آنها اضافه شود.

پس از پایان کار ، روی دکمه ذخیره یا به روزرسانی کلیک کنید تا پست شما ذخیره شود.اکنون می توانید از پست خود در پنجره مرورگر بازدید کرده و کد منبع آن را مشاهده کنید. خواهید دید که برچسب hreflang به پست شما اضافه شده است.
2.اضافه کردن تگ hreflang در وردپرس با افزونه
بهترین روش برای ساخت سایت وردپرس چند زبانه با استفاده از یک افزونه چند زبانه است.
یک افزونه چند زبانه وردپرس به شما امکان می دهد با استفاده از همان نرم افزار اصلی وردپرس به راحتی به چندین زبان محتوا ایجاد و مدیریت کنید
این افزونه ها به طور خودکار از همه موارد فنی مراقبت می کنند ، بنابراین می توانید با خیال راحت روی ایجاد محتوا تمرکز کنید.
استفاده از افزونه Polylang

توصیه می کنیم از Polylang استفاده کنید.
یک افزونه رایگان وردپرس که در مخزن وردپرس وجود دارد و می توانید ان را دانلود کنید.
دارای رابط کاربری بسیار قدرتمند و آسان برای مدیریت محتوای چند زبانه است.
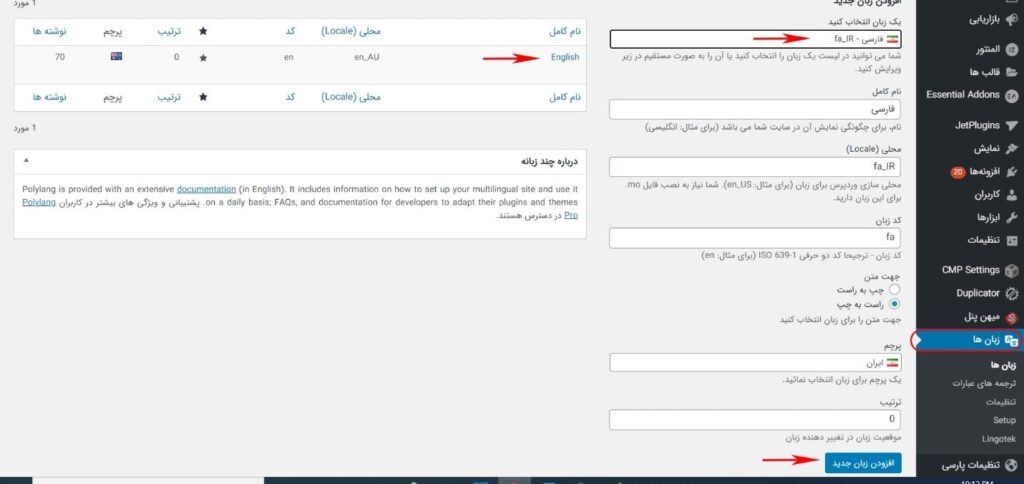
بعد از نصب قسمتی به نام “زبان ها” در پیشخوان سایت اصافه می شود.
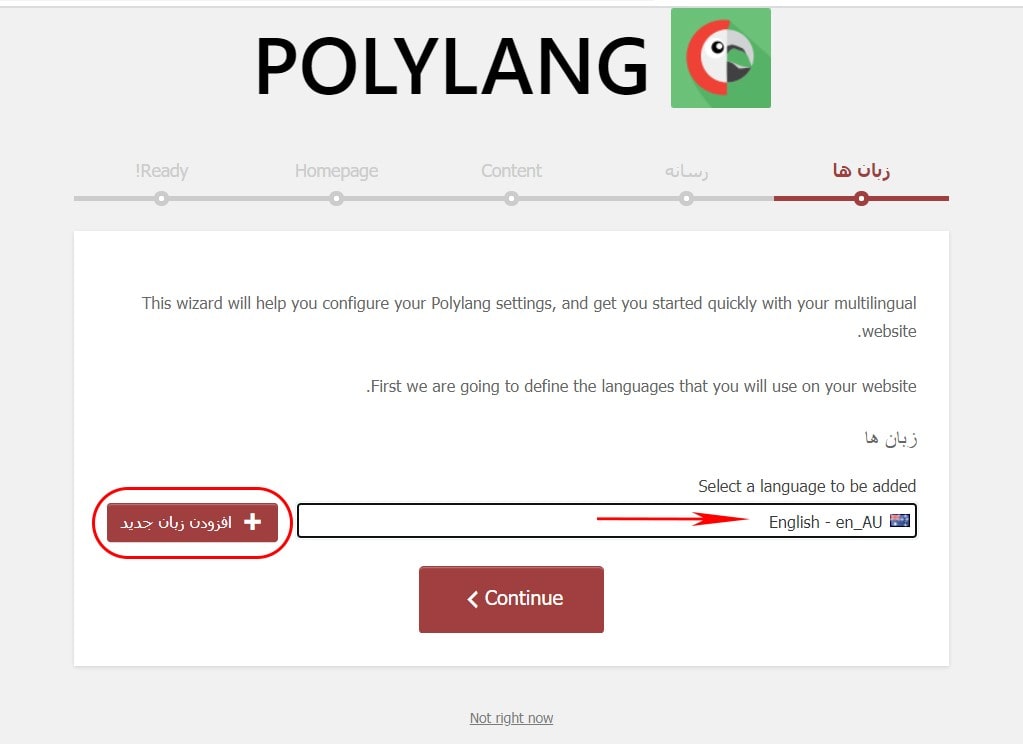
وارد تنظیمات افزونه شوید و زبان را انتخاب کرده و روی “افزودن زبان جدید” کلیک کنید و دکمه Continue را تا آخرین مرحله ادامه دهید.
حالا می توانید زبان دوم را مانند شکل زیر ایجاد کنید.

استفاده از افزونه WPML
یکی دیگر از گزینه های محبوب WPML است.
یکی از برترین افزونه های وردپرس با رابط کاربری آسان برای ایجاد محتوای چند زبانه در وب سایت شماست.
برای دستورالعمل های گام به گام ، به راهنمای ما در مورد چگونگی ایجاد سایت چند زبانه وردپرس با WPML مراجعه کنید.
بعد از ایجاد چند پست یا صفحه به چند زبان ، آنها را در پنجره جدید مرورگر باز کنید.
روی آن کلیک راست کرده و از فهرست مرورگر خود “مشاهده صفحه منبع” را انتخاب کنید.
با این کار کد منبع پست یا صفحه باز می شود. اکنون باید به دنبال تگ hreflang باشید تا بررسی کنید که به درستی کار می کند یا نه. همچنین برای یافتن این تگ می توانید از کلیدهای CTRL + F (Command + F) نیز استفاده کنید.
تأثیر Hreflang در رتبه بندی
ویژگی های Hreflang ممکن است به شما در افزایش بازدید کمک نکند.
در عوض ، هدف از استفاده از آنها ارائه محتوای مناسب به کاربران مناسب است.
آنها به موتورهای جستجو کمک می کنند تا بر اساس موقعیت کاربر و تنظیمات زبان کاربر ، نسخه صحیح صفحه را به SERP مبادله کنند.
پیشنهاد مطالعه : متاتگ های مهم سئو کدامند ؟
تفاوت بین Hreflang و Canonicalization
Canonicalization ابزاری برای نشان دادن موتورهای جستجو است که کدام نسخه از URL (هر یک با محتوای یکسان) برای جلوگیری از مشکلات تکراری محتوای اصلی است.
از طرف دیگر ، تگ Hreflang ابزاری است برای نشان دادن اینکه کدام یک از صفحات مختلف (اما اغلب مشابه) (بر اساس زبان یا منطقه) باید در یک جستجو نشان داده شوند.
امیدواریم این مطلب برای شما مفید باشد. اگر شما هم روش های دیگری برای افزودن تگ Hreflang به سایت وردپرسی می شناسید در بخش نظرات آن را برای ما و دوستانتان به اشتراک بگذارید.