قرار دادن دکمه قبل و بعد در صفحه محصول – یک مشتری خیلی خوب ? روز قبل چالش خوبی برای ما ایجاد کرد، بنابراین ما هم تصمیم گرفتیم این قطعه کد ارزشمند را برای شما قرار بدیم.
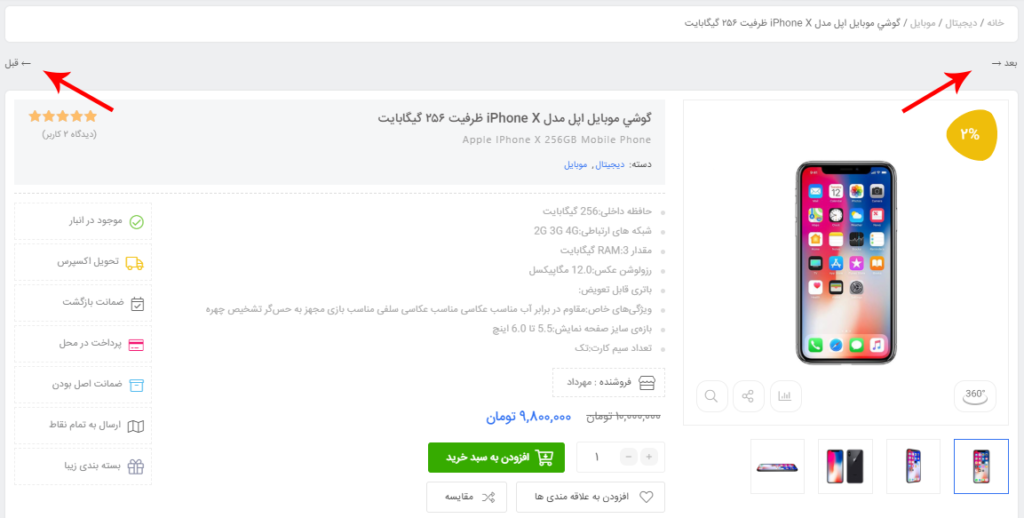
قرار دادن دکمه قبل و بعد در صفحه محصول (نمایش از همان دسته بندی)
برای اینکار کافیست قطعه کد زیر را به فایل Functions.php قالب خود اضافه کنید :
add_action( 'woocommerce_before_single_product', 'mweb_prev_next_product' );
function mweb_prev_next_product(){
echo '
<div class="prev_next_buttons">';
$previous = next_post_link('%link', '← قبل', TRUE, ' ', 'product_cat');
$next = previous_post_link('%link', 'بعد →', TRUE, ' ', 'product_cat');
echo $previous;
echo $next;
echo '</div>
';
}
کاربرانی که از پوسته دیجی لند استفاده می کنند،، باید این کد را به فایل myfunctions اضافه کنند.
کدهای css دکمه قبل و بعد صفحه محصول که باید به فایل style.css قالب خود اضافه کنید.(اگر دانش کدنویسی دارید میتوانید کد های زیر را وبرایش کنید و تغییرات استایلی خودتون رو اعمال کنید.)
/* CSS */
.prev_next_buttons {
line-height: 40px;
margin-bottom: 10px;
}
.prev_next_buttons a[rel="prev"], .prev_next_buttons a[rel="next"] {
display: block;
}
.prev_next_buttons a[rel="prev"] {
float: right;
}
.prev_next_buttons a[rel="next"] {
float: left;
}
.prev_next_buttons::after {
content: '';
display: block;
clear:both;
}
کاربرانی که از پوسته دیجی لند استفاده می کنند، میتوانند کدهای css را به مسیر : دیجی لند » پیشرفته » css سفارشی اضافه کنند.

امیدواریم از خواندن این مقاله لذت برده باشید.
بیشتر بخوانید : مخفی کردن محصولات مشابه پیش فرض ووکامرس و نمایش محصولات دلخواه در صفحه محصول











امتیاز بینندگان:5 ستاره