طراحی سایت واکنشگرایی که بتواند در صفحات موبایل و تبلت به خوبی نمایش داده شود قطعا دشوارخواهد بود
زمانی که صرف انجام این کار میشود بسیار با ارزش است زیرا از ۷۰ درصد از کاربران اینترنت با گجت های هوشمند مشغول وبگردی و بازدید از صفحات شما می باشند .
در حال حاضر طراحی وب سایت و نحوه نمایش آن درموبایل از اهمیت ویژه ای برخوردار است
چنانچه بعضی از سایت ها ابتدا نسخه مو بایل را طراحی میکنند و بر اساس آن نسخه دسکتاپ را نیز طراحی میکنند
برای اینکه بتوانیم نتیجه عملکرد نسخه واکنش گرا سایت را بررسی کنیم باید شناخت دقیقی از سایزهای موجود صفحه نمایش داشته .
باشیم.
و سایت را در همه این سایتها بررسی و عیب یابی کنیم به همین جهت ابزارهایی در فضای اینترنت برای بررسی هر چه سریعتر سایزهای مختلف صفحه نمایش وجود دارد .
در این مقاله 7 ابزار ارزشمند واکنش گرا بودن سایت را برای شما بررسی میکنیم
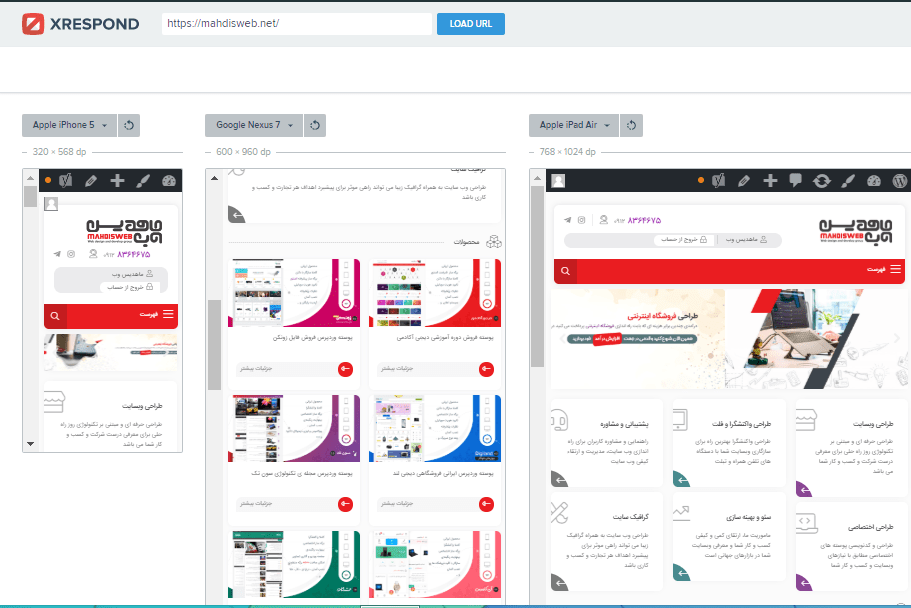
ابزار Xrespond برای بررسی تست ریسپانسیو سایت
ابزار Xrespond نحوه نمایش سایت شما رادر سایزهای مختلف در یک صفحه نمایش می دهد
در این صفحه سایز های استاندارد صفحه نمایش نحوه نمایش سایت خود را در آن با اسکرول افقی می توان مشاهده کرد
عنوان بالای هر پنجره سایز صفحه نمایش آن پنجره و پرطرفدارترین دستگاهی که با این سایز روانه بازار شده است را به شما نشان میدهد.
این سایت تعداد زیادی از دستگاه ها موجود را پوشش میدهد و به شما کمک میکند نحوه نمایش در هر یک از آنها را بررسی کنید.
همچنین میتوانید ابعاد دلخواه خود را به صورت دستی وارد کنید.
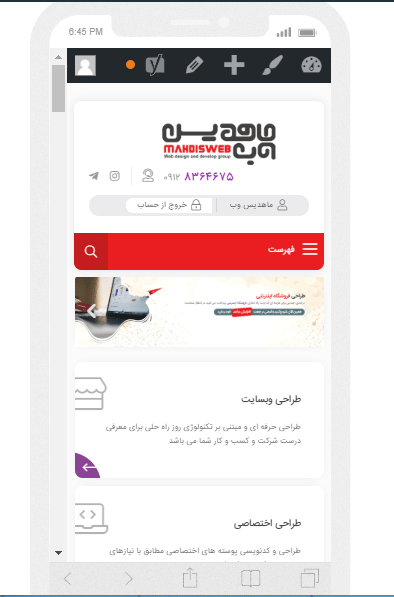
تست ریسپانسیو سایت با Responsinator
ابزار Responsinator در سایز های مختلف دستگاههای اپل مورد توجه قرار گرفته و با استفاده از کادری بسیار زیبا در اطراف قاب حال و هوای نمایش در موبایل و تبلت را برای کاربر بیشتر تداعی میکند
این ابزار شبیه ابزار قبلی می باشد با این تفاوت که در سایز های مختلف در زیر هم نمایش داده شوند
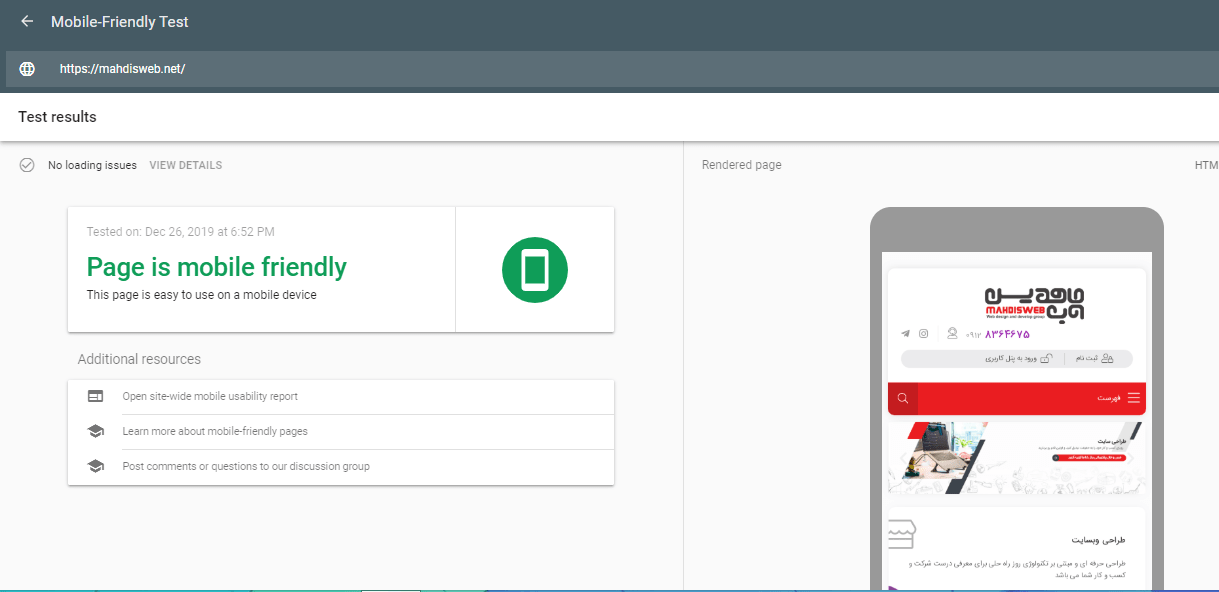
Google Mobile Test
ابزار Google Mobile Test توسط گوگل معرفی شده و قویترین و معروفترین ابزار شناخته شده برای بررسی تست واکنش گرا بودن سایت می باشد
در این ابزار نمایی از سایز های مختلف صفحه نمایش داده نمی شود.
این ابزار سایتها را بر اساس تجربه کاربری و استانداردهای گوگل نمایش می دهد
اگر در این ابزار سایز نوشته شما مناسب نباشد و یا دکمه ها در صفحه نمایش بهم نزدیک باشند به شما اطلاع می دهد
اگر بتوانید از این سایت نمره قبولی بگیرید گوگل سایت شما را به عنوان سایتی واکنش گرا خواهد شناخت.
همچنین در ابزار گوگل وبمستر فضای برای تست موبایل فرندلی دیده شده است
و همزمان با ورود ربات گوگل به صفحات شما تست نیز برای آنها انجام میشود
و هر صفحه ای که استانداردهای طراحی ریسپانسیو را نداشته باشد در آنجا برای شما لیست خواهد شد.
به عبارت دیگر خود گوگل همه صفحات را بررسی میکند و شما تنها صفحاتی که دارای ایراد هستند را بازبینی میکنید و نیازی به بررسی تعداد زیادی از صفحات نخواهید داشت.
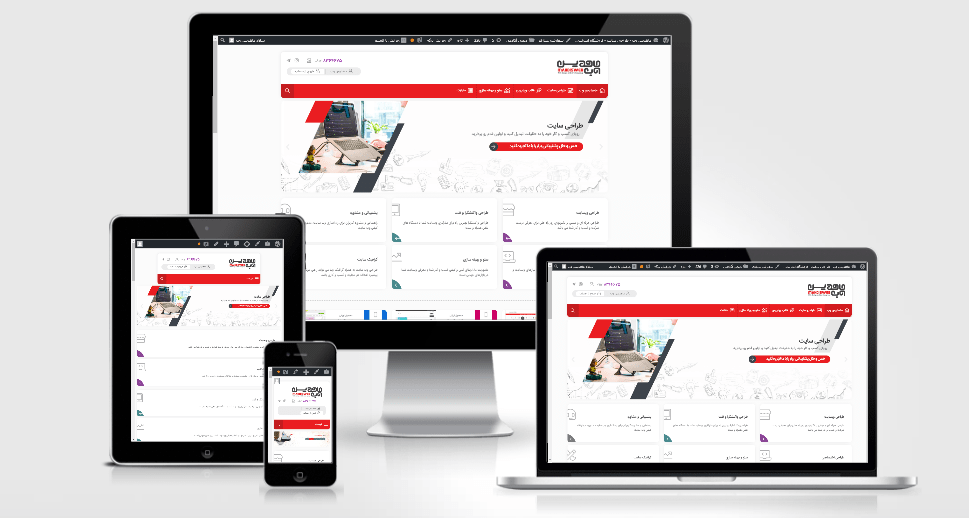
Am I Responsive
در ابزار Am I Responsive بعد از آنکه آدرس سایت را وارد کردید نحوه نمایش سایت شما را در چهار صفحه موبایل تبلت لپ تاپ و دسکتاپ با چیدمانی مناسب در کنار هم نمایش می دهد
این ابزار با سایر ابزارهای معرفی شده متفاوت بوده و برای برای تست نسخه ریسپانسیو سایت کارایی ندارد
این ابزار برای ایجاد اسکرین شات از نمونه کار طراحی سایت بسیار مناسب بوده و میتوانید خروجی را برای مشتریان خود ارسال کنید یا تصویر آن را در بخش نمونه کارهایتان قرار دهید.
ابزار تست Designmodo:
یکی دیگر از ابزارهای تست ریسپانسیو بودن سایت، ابزار Designmodo است.
این ابزار رایگان به شما اجازه می دهد سایت خود را در مرورگر بر اساس عرض خاصی، ببینید. قابلیت عالی دیگری که در این ابزار گنجانده شده است، تنظیم صفحه مبتنی بر گرید( شبکه) است.
شما می توانید صفحه و پیکسل های آن را بررسی کنید و حتی گرید صفحه را به کمک این اپلیکیشن بخوانید.
در کنار عرض های از پیش تعریف شده قادرید صفحه پیشن نمایش را درگ کنید تا به عرض دلخواه و مدنظر شما برسد.
اگر مجبورید عرض یا ارتفاع را وارد کنید نگران نباشید.
این ابزار ورودی عرض و ارتفاع را هم در اختیار شما قرار داده است.
آیکون دستگاه در گوشه سمت راست و بالای صفحه، به شما اجازه می دهد از ده ها اندازه رایج استفاده کنید
و بر اساس آن سایت خود را مورد بررسی قرار دهید.
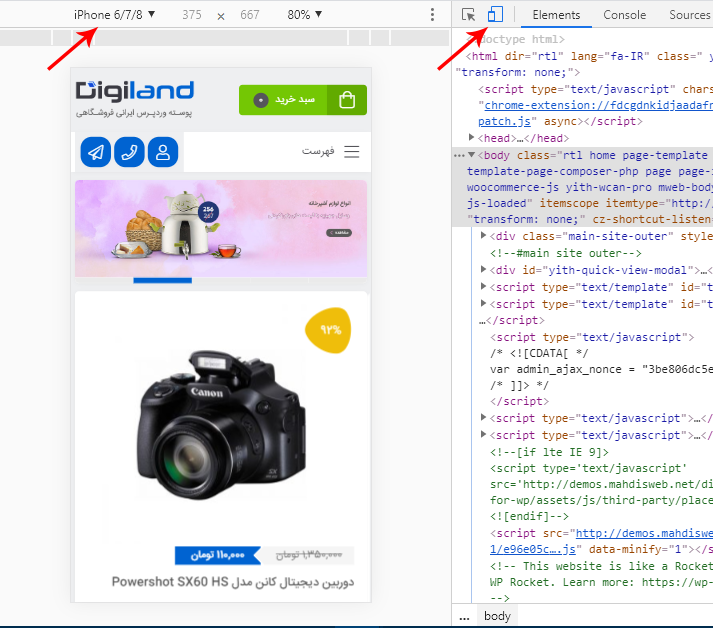
Google DevTools Device Mode : یکی از ساده ترین راه ها برای شبیه سازی دستگاه های تلفن همراه در مرورگر Chrome را ارائه می دهد. با استفاده از این ابزار می توانید نحوه نمایش دستگاه شما در اندازه های مختلف صفحه نمایش را مشاهده کنید.

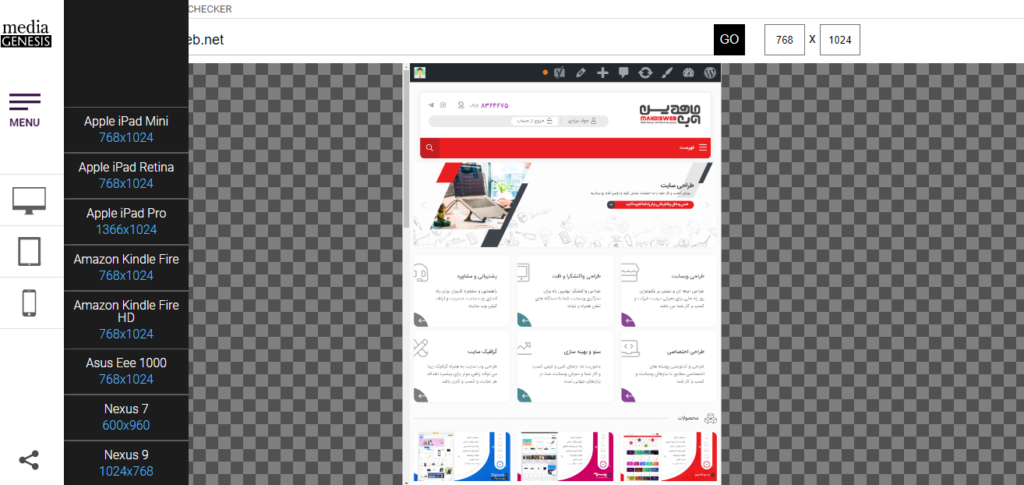
Responsive Design Checker: این ابزار سه دسته اصلی را شامل می شود: تبلت ، تلفن و دسکتاپ. از این میان ، اندازه و رزولوشن مختلف صفحه نمایش را برای هر دستگاه ارائه می دهد و ریسپانسیو بودن صفحه شما را آزمایش می کند.

ممکن است شما هم با ابزارهای کاربردی و جالبی برای تست ریسپانسیو سایت مواجه شده باشید. خوشحال میشویم که در بخش نظرات سایت آنها را به ما و خوانندگان این مقاله معرفی کنید.