آدرس های سفارشی “افزودن به سبد خرید” در ووکامرس – در این آموزش نحوه ایجاد آدرس ها و دکمه های افزودن به سبد خرید سفارشی در ووکامرس و هدایت به صفحات خاص را توضیح خواهیم داد. این آموزش شامل محصولات ساده و متغیر می باشد.
با استفاده از این راهنما ، قرار دادن دکمه های افزودن به سبد خرید در صفحات لندینگ سفارشی ، جداول قیمت گذاری ، پست های وبلاگ و غیره بسیار ساده تر خواهد شد.
آدرس های سفارشی “افزودن به سبد خرید” در ووکامرس
1) محصولات ساده: آدرس افزودن به سبد خرید
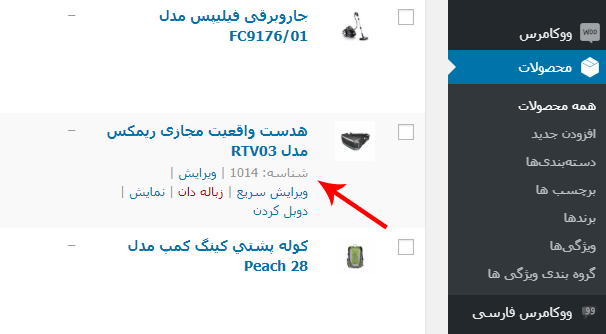
محصولات ساده ، آسان ترین راه برای اضافه کردن به سبد خرید از طریق آدرس های سفارشی می باشند که به سادگی می توانید شناسه محصول را با رفتن به عنوان محصول در مسیر : محصولات » همه محصولات (مطابق تصویر زیر) پیدا کنید ، و سپس از لینک های زیر استفاده کنید.

یک محصول ساده را به سبد خرید اضافه کنید.
href=”http://yourdomain.com/?add-to-cart=25″
حال نام دامنه را در لینک بالا تغییر داده و آدرس خود را وارد کنید تا دکمه کار کند. 1 محصول با شناسه = 25 به سبد خرید اضافه می شود.
یک محصول ساده را با مقدار (تعداد) = 3 به سبد خرید اضافه کنید.
href=”http://yourdomain.com/?add-to-cart=25&quantity=3″
1 محصول با شناسه = 25 و مقدار = 3 به سبد خرید اضافه می شود. توجه: شما نمی توانید 2 محصول مختلف را به همراه آدرس اضافه کنید.
یک محصول ساده را به سبد خرید اضافه کنید و پس از آن به برگه سبد خرید تغییر مسیر (ریدایرکت) دهید.
href=”http://yourdomain.com/cart/?add-to-cart=25″
یک محصول ساده را به سبد خرید اضافه کنید و پس از آن به صفحه پرداخت تغییر مسیر (ریدایرکت) دهید.
href=”http://yourdomain.com/checkout/?add-to-cart=25″
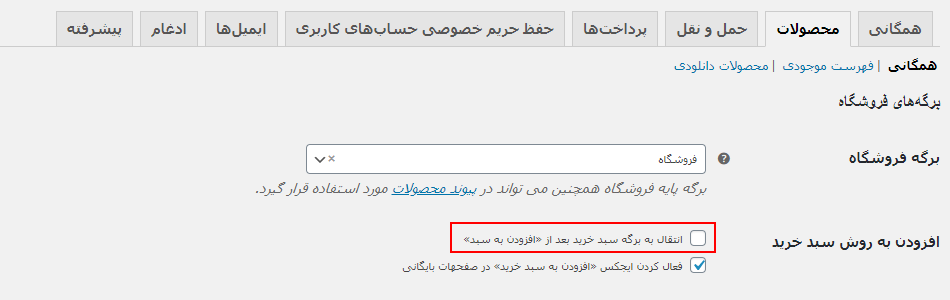
به یاد داشته باشید ، برای این کار باید گزینه ” انتقال به برگه سبد خرید بعد از «افزودن به سبد»” را از مسیر : ووکامرس » پیکربندی » تب محصولات غیرفعال کنید.

یک محصول ساده را به سبد خرید اضافه کنید و پس از آن به صفحه دلخواه هدایت شوید.
href=”http://yourdomain.com/your_custom_page/?add-to-cart=25″
به یاد داشته باشید ، برای این کار باید گزینه ” انتقال به برگه سبد خرید بعد از «افزودن به سبد»” را از مسیر : ووکامرس » پیکربندی » تب محصولات غیرفعال کنید.
2) محصولات متغیر: آدرس افزودن به سبد خرید
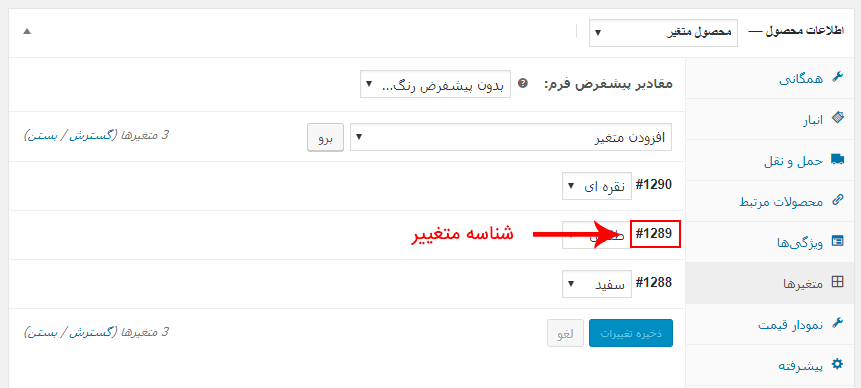
برای محصولات متغیر تمام آنچه شما نیاز دارید شناسه متغییر است. که صفحه ویرایش محصول می توانید پیدا کنید:

پس از داشتن شناسه متغییر ، می توانید از موارد زیر استفاده کنید.
یک محصول متغیر را به سبد خرید اضافه کنید
href=”http://yourdomain.com/?add-to-cart=1289″
ما فقط مطابق تصویر بالا فقط ID متغییر (1289) را اضافه می کنیم.
اضافه کردن یک محصول متغیر به سبد خرید (با مقدار = 3)
href=”http://yourdomain.com/?add-to-cart=1289&quantity=3″
همچنین می توانید به همان روشی که برای محصولات ساده انجام دادیم به سبد خرید ، پرداخت و صفحه دیگر تغییر مسیر دهید:
اضافه کردن یک محصول متغیر به سبد خرید و تغییر مسیر به سبد خرید
href=”http://yourdomain.com/cart/?add-to-cart=1289″
اضافه کردن یک محصول متغیر به سبد خرید و تغییر مسیر به برگه پرداخت (تسویه حساب)
href=”http://yourdomain.com/checkout/?add-to-cart=1289″
یک محصول متغیر را به سبد خرید اضافه کنید و به صفحه دلخواه تغییر مسیر دهید
href=”http://yourdomain.com/any-page-url/?add-to-cart=1289″
امیدواریم از خواند این آموزش برده باشید
بیشتر بخوانید : قرار دادن دکمه قبل و بعد در صفحه محصول











سلام
یه سوال داشتم ازتون
وقتی روی لینک ترکیبی میزنیم، چرا در new tab باز میشود؟
امکانش هست در همون صفحه باز بشه ؟
با سلام
تگ لینک رو به صورت زیر (_self) وارد کنید
سلام وقت بخیر
سایت ما اطلاع قیمت هست. می خوام مثل سایت ترب وقتی مشتری روی دکمه افزدون به خرید کلیک میکنند به سایت فروشگاه یک فروشنده هدایت بشن. باید چیکار کنم؟
سلام وقتتون بخیر
محصول رو به صورت خارجی تعریف کنید و لینکش رو قرار بدین
در لینک ادرس فروشگاه رو وارد کردم : https://bit.ly/3chHa0O
ولی داخل همین فروشگاه لینک محصول بصورت زیر است:
https://bit.ly/3be49tL
من می خوام اسم محصول کنار اسم فروشگاه بذارم ، لینک باید چجوری مشخص کنم؟
از بخش پیوند های یکتا قابل تنظیم است
خیلی ممنونم
درست شد.
سلام. وقت بخیر. متشکر از مطالب پرکاربردی که در سایتتون قرار میدید. من سایت ووکامرسی دارم که میخوام کاربر با زدن دکمه سبد خرید بجای صفحه پرداخت به صفحه (برگه) دیگه ای منتقل بشه. چطور میشه این کار رو بدون افزونه انجام داد. افزونه custom add to cart button link woocommerce خیلی خوبه اما با قالبم سازگار نیست و جلوه زیبایی به سایت نمیده، مخصوصا در نمایش موبایل. پیشاپیش از پاسخگویی شما سپاس گزارم
سلام وقتتون بخیر و نیکی
در سطر آخر توضیح داده شده و کافیست به جای any-page-url نامک برگه مورد نظر را قرار دهید