همانطور که می دانید بیشتر مردم با استفاده از تلفن های هوشمند خود از وب سایت ها بازدید می کنند، اضافه کردن یک دکمه تماس به سایت،این امکان را فراهم می کند که مردم به راحتی با شما تماس بگیرید. در این مقاله، ما به شما نشان می دهیم که چگونه دکمه “کلیک برای تماس” را در وب سایت خود اضافه کنید.
چرا باید دکمه “کلیک برای تماس” ( Click-to-Call ) را به وردپرس اضافه کنید؟
بسیاری از وب سایت های تجاری کوچک به مشتریان تکیه می کنند تا آنها را برای نقل قول، اطلاعات پیش از فروش یا برای پشتیبانی با آنها تماس بگیرند. به همین دلیل ما به همه صاحبان وب سایت ها توصیه می کنیم یک فرم تماس را به وبسایت خود اضافه کنند. با این حال، با توجه به شرایط برخی از کاربران ممکن است کسی بخواهند با یک فرد بصورت تلفنی هم صحبت کند. با افزایش ترافیک وب همراه در سراسر جهان، اغلب کاربران دسترسی راحت تری برای تماس و دریافت اطلاعاتی از پشتیبانی دارند.
پس اگر به دنبال شروع یک کسب و کار هستید، توصیه می کنیم یک سرویس تلفن حرفه ای را راه اندازی کنید.
با این تفاسیر، نگاهی به چگونگی اضافه کردن دکمه کلیک برای تماس در وردپرس خواهیم داشت.
روش 1. اضافه کردن دکمه کلیک برای تماس در وردپرس با استفاده از افزونه
نکته این است که دکمه تماس را تنها بروی دستگاه های تلفن همراه نمایش می دهد.
می توانید از روش 2 در این مقاله برای اضافه کردن شماره تلفن در تمام دستگاه ها استفاده کنید.
اولین کاری که باید انجام دهید این است که افزونه Call Now Button را در سایت خود نصب و فعال کنید.
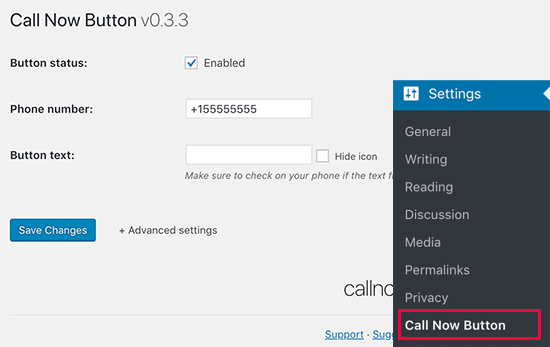
پس از فعال شدن، شما باید مسیر تنظیمات » Call Now Button بروید و تنظیمات افزونه را مشاهده کنید.

اولین کاری که باید انجام دهید این است که تیک گزینه Enable را بزنید تا دکمه را فعال کنید.
پس از آن شما باید شماره تلفنی که قرار هست مردم با شما ارتباط برقرار کنند را وارد کنید.
به صورت اختیاری، شما می توانید متنی را برای نمایش یا پنهان کردن آیکن فراهم کنید.
اگر آن را خالی بگذارید،افزونه یک دکمه تماس با نماد (آیکن) تلفن را نشان می دهد.
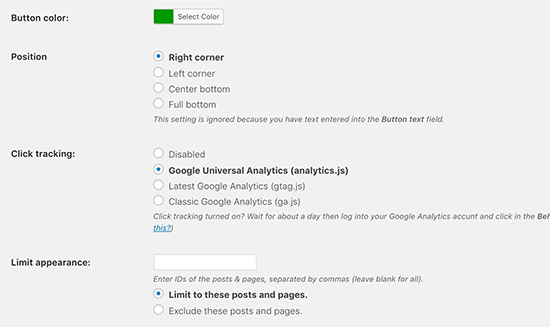
شما می توانید بر روی لینک «تنظیمات پیشرفته» کلیک کنید تا دکمه تماس را برای افزودن ردیابی، کنترل موقعیت و تنظیمات ظاهری محدود پیکربندی کنید.

اولین گزینه در تنظیمات پیشرفته تغییر رنگ دکمه است.
شما می توانید از این گزینه برای مطابقت با طرح زمینه پوسته خود استفاده کنید.
پس از آن، شما می توانید گزینه گوگل آنالیز را فعال کنید که به شما این امکان را می دهد که ببینید چگونه کاربران با دکمه تماس در گزارش های Google Analytics خود ارتباط برقرار می کنند. در نهایت، شما می توانید به طور انتخابی تنظیم کنید که دکمه تماس را در کدام برگه ها یا پست ها نمایش دهید.
فراموش نکنید که دکمه Save Change را کلیک کنید تا تنظیمات ذخیره شود.
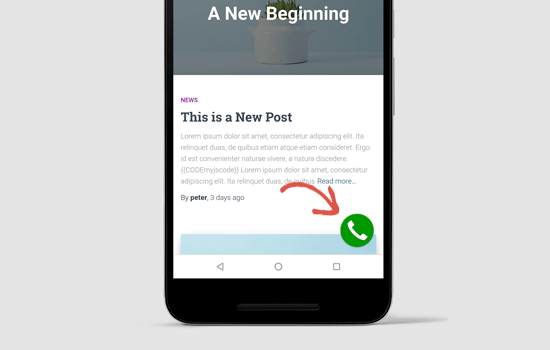
سپس می توانید وب سایت خود را بر روی یک دستگاه تلفن همراه مشاهده کنید تا دکمه تماس را در عمل ببینید.

روش 2. اضافه کردن دستی دکمه تماس در وردپرس
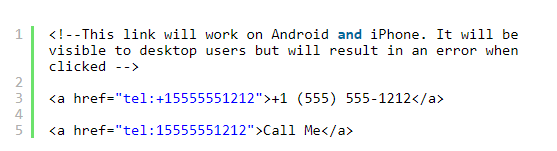
این روش به شما امکان می دهد تا به صورت دستی دکمه تماس را در هر جای وب سایت وردپرس خود اضاف کنید. ساده ترین راه برای اضافه کردن یک شماره تلفن قابل کلیک به وب سایت شما با استفاده از کد زیر است:

این پیوندها برنامه تلفن (تماس) را در دستگاه های تلفن همراه باز می کند.
در رایانه های رومیزی، کاربران مک یک گزینه برای باز کردن لینک در Facetime را مشاهده خواهند کرد، در حالی که کاربران ویندوز 10 گزینه ای برای باز کردن آن در اسکایپ خواهند دید.
همچنین می توانید از HTML برای اضافه کردن یک تصویر یا یک آیکن در کنار لینک متنی استفاده کنید.
بیایید نگاهی به نحوه انجام این کارها داشته باشیم.
ابتدا شما باید از قسمت رسانه ها تصویر مورد نظر خود را آپلود انتخاب کنید.
پس از آپلود تصویر، شما باید روی پیوند «ویرایش» کلیک کنید.
این کار شما را به ویرایش صفحه رسانه خواهد برد که در آن باید نشانی اینترنتی فایل را کپی کنید.
در مرحله بعدی به آن نیاز خواهید داشت.
![]()
حالا میتوانید ویجت پست، صفحه، یا ویجت های HTML رسم شده را ادیت کنید که در آن میخواهید آیکن موبایل را نمایش دهید.
در قسمت ویرایش، میتوانید تصویر آیکن تلفن را به آن اضافه کنید.
![]()
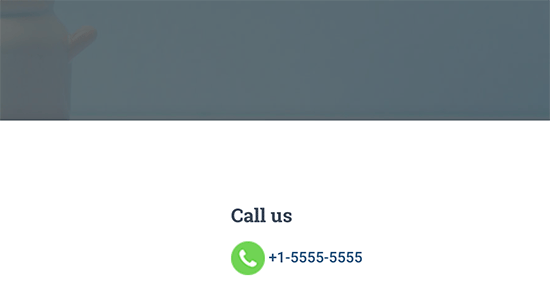
پس از انجام این کار، می توانید از وبسایت خود دیدن کنید تا لینک پیغام را با تصویر آپلود شده مشاهده کنید.

شما می توانید از CSS سفارشی استفاده کنید تا سبک و نحوه نمایش آن را تغییر دهید.
![]()
اضافه کردن لینک تماس با ما به منوهای ناوبری (فهرست)
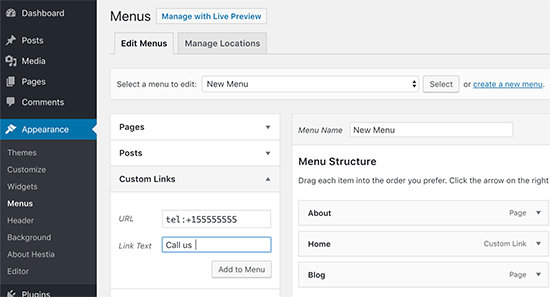
به سادگی به قسمت نمایش >> فهرست ها بروید و از ستون سمت راست بروی پیوند های سفارشی کلیک کنید.
اکنون می توانید همانند تصویر زیر شماره تلفن را در قسمت لینک با فرمت زیر اضافه کنید:

پس از آن، متنی را که می خواهید نمایش دهید اضافه کنید و سپس بر روی دکمه «افزودن به منو» کلیک کنید.

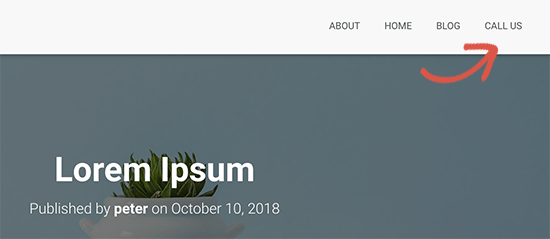
بعد، به وب سایت خود مراجعه کنید تا پیوند مورد نظر را در فهرست ها مشاهده کنید.

امیدواریم از خواندن این مقاله لذت برده باشید.
نظرات خود را با ما به اشتراک بگذارید.
منتظر مقالات بیشتر در ماهدیس وب باشید.